I decided to have a play with buttons. I'd originally thought about putting them at the top, but long ago dismissed it as a wierd place to have buttons - however last night I got thinking about tying them to the function keys, and also making them available as hotkeys. Not only does this fill the space at the top of the interface, it's also quite a logical place if they're bound to function keys.
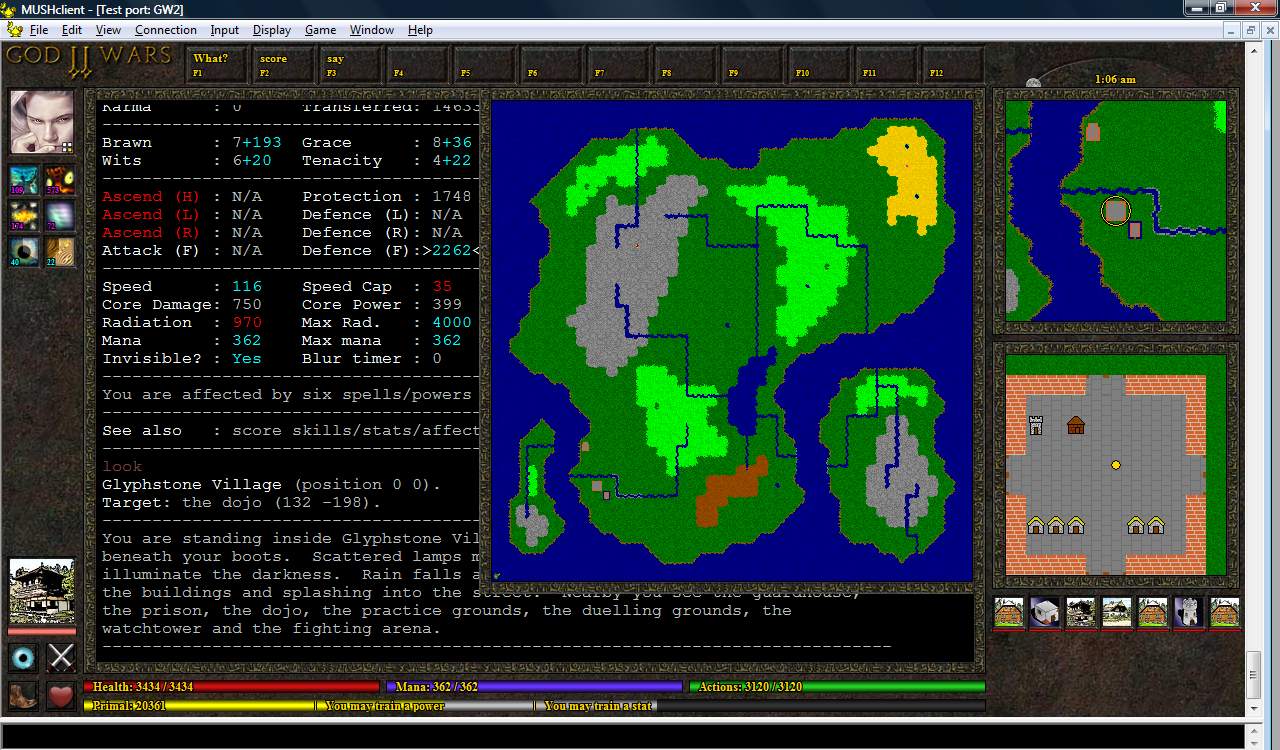
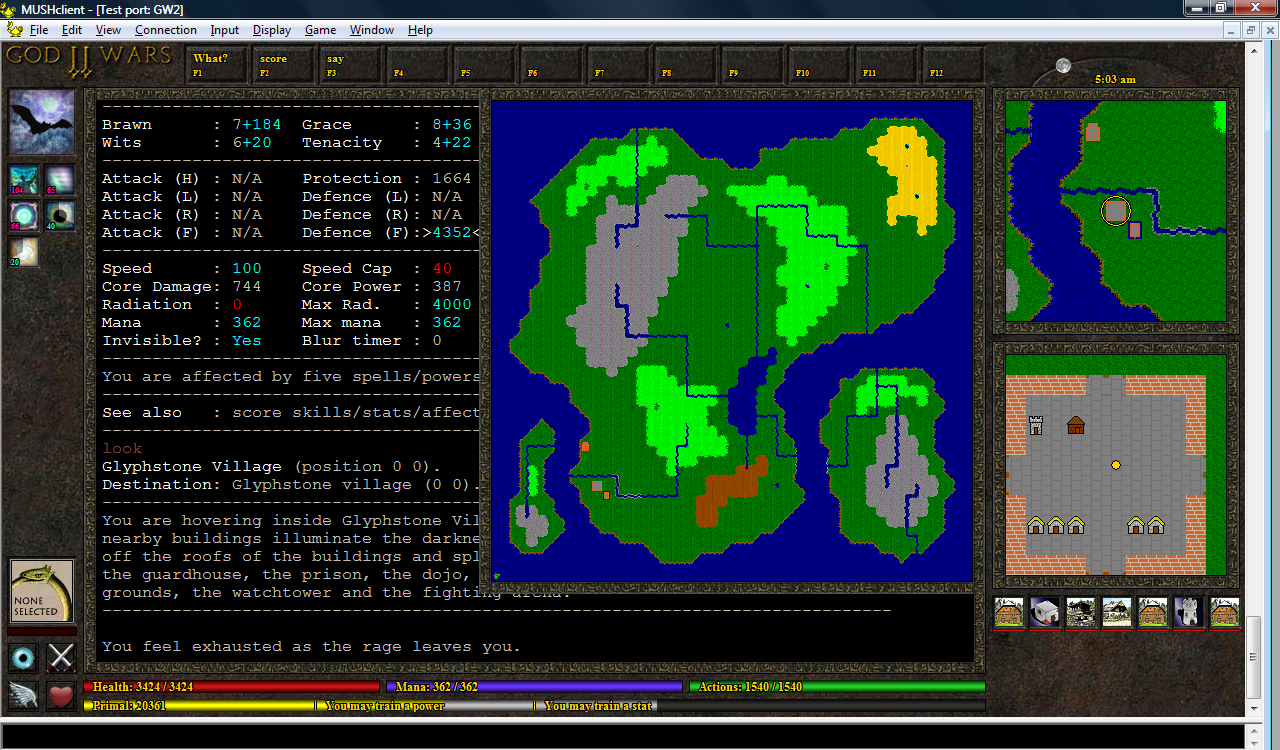
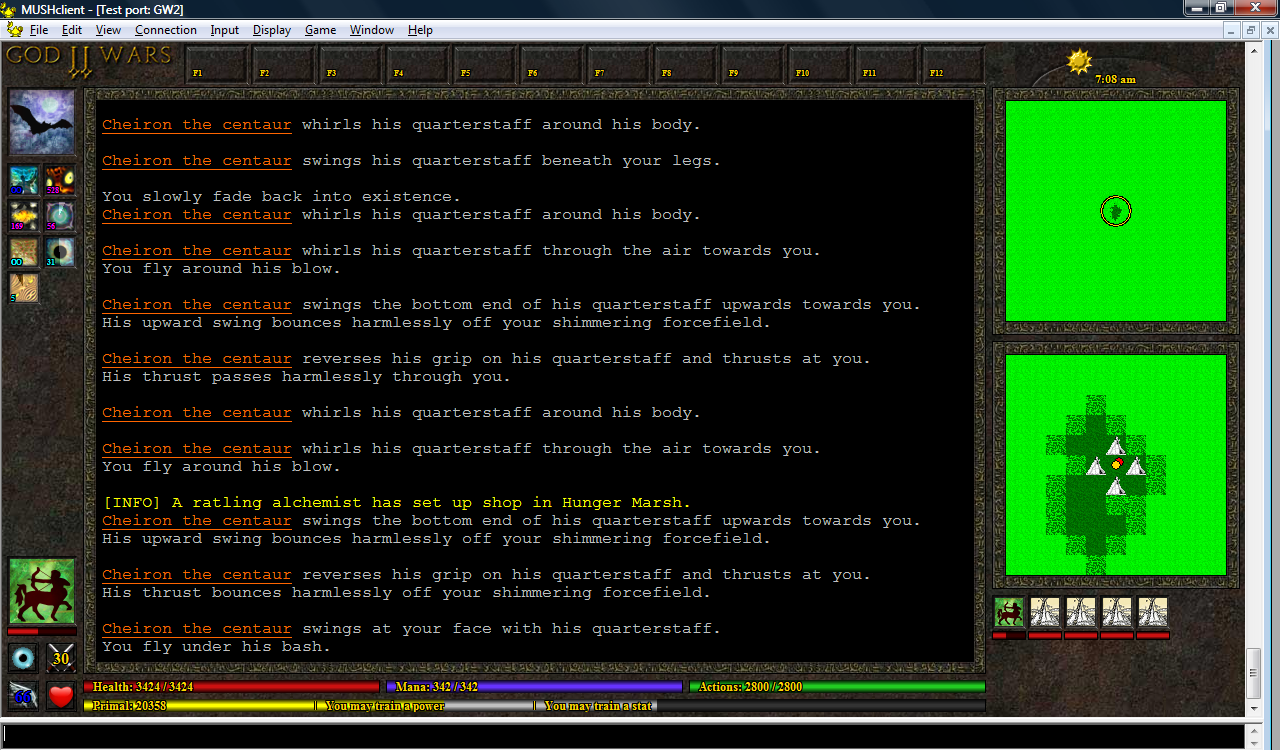
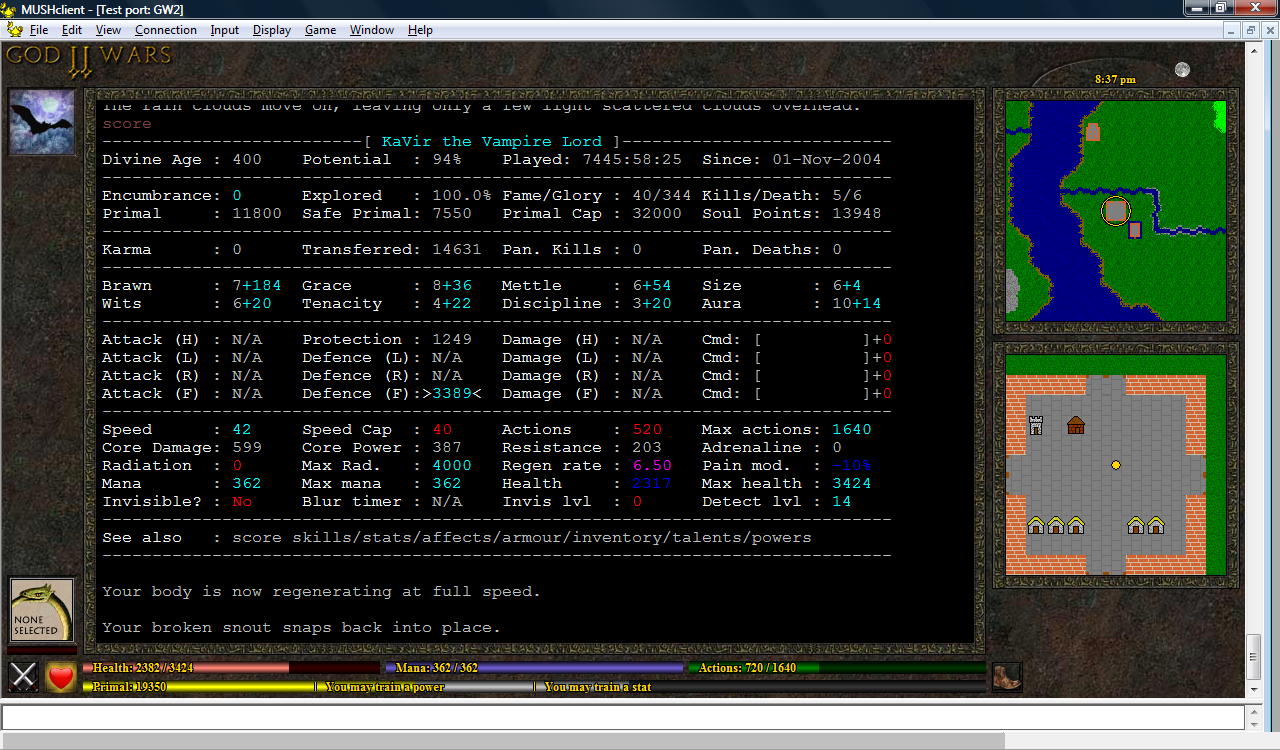
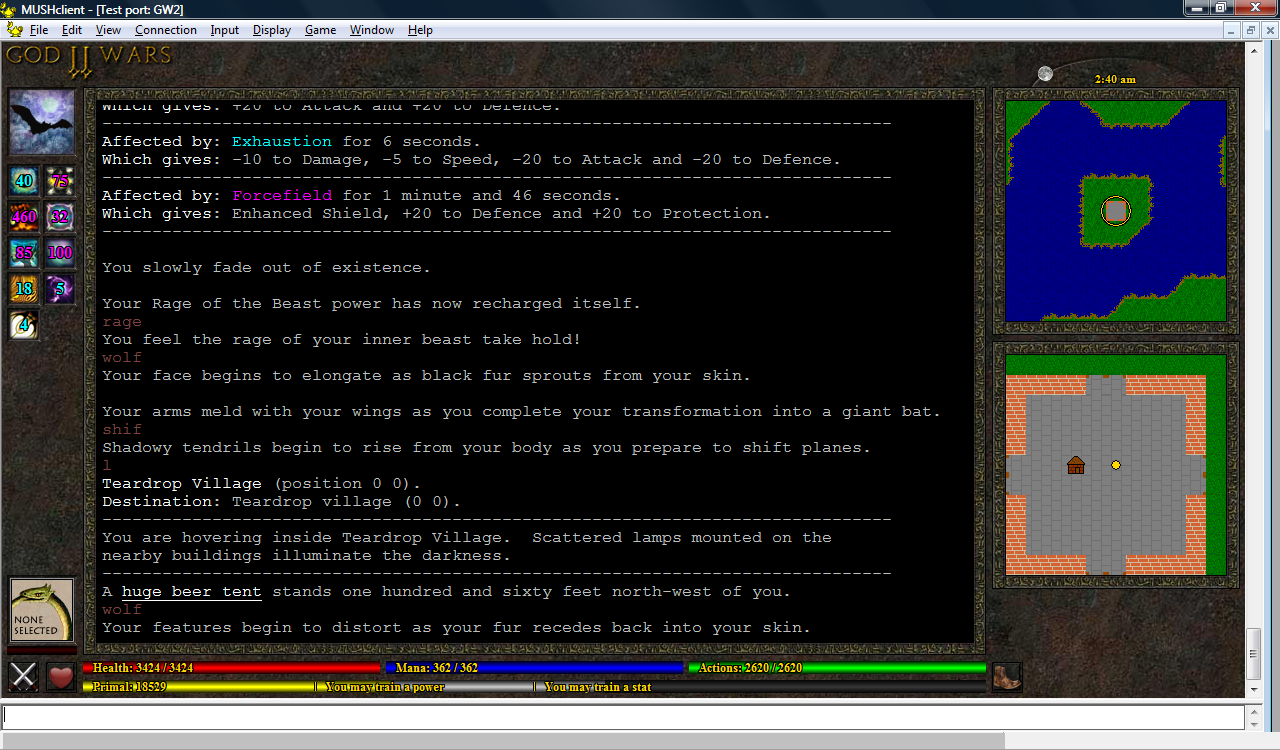
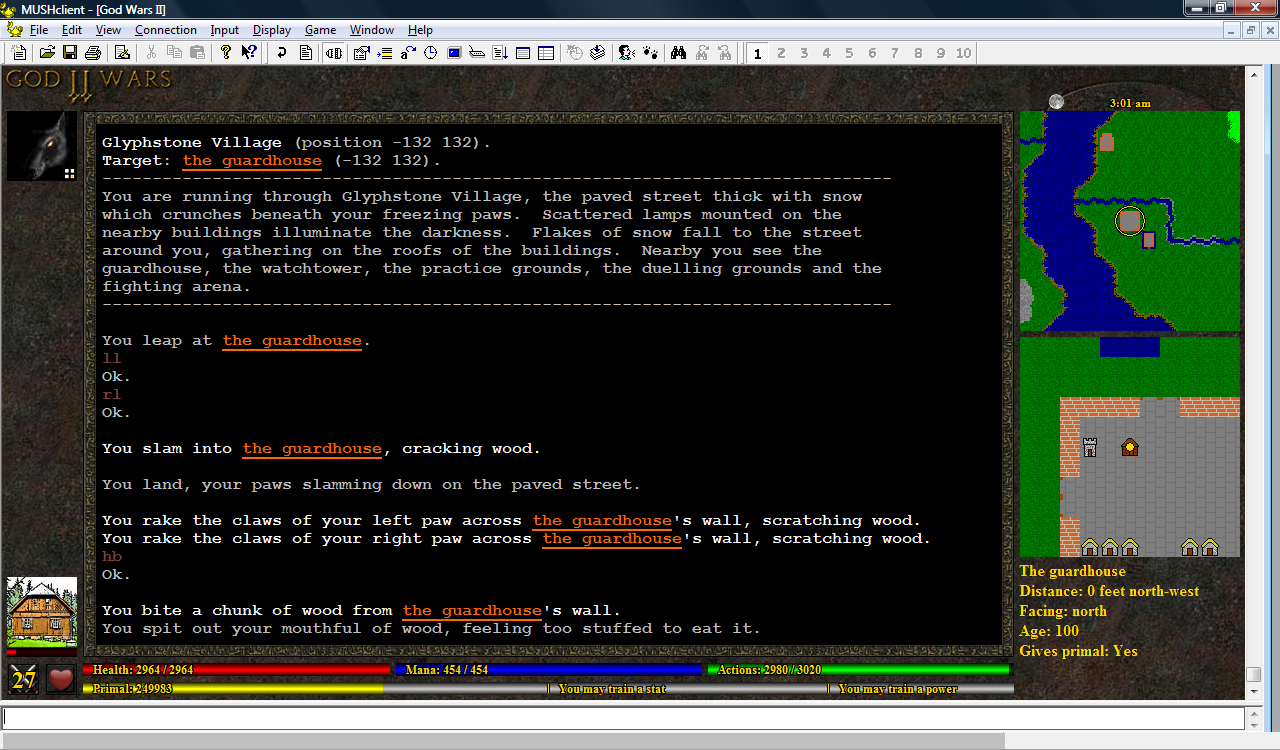
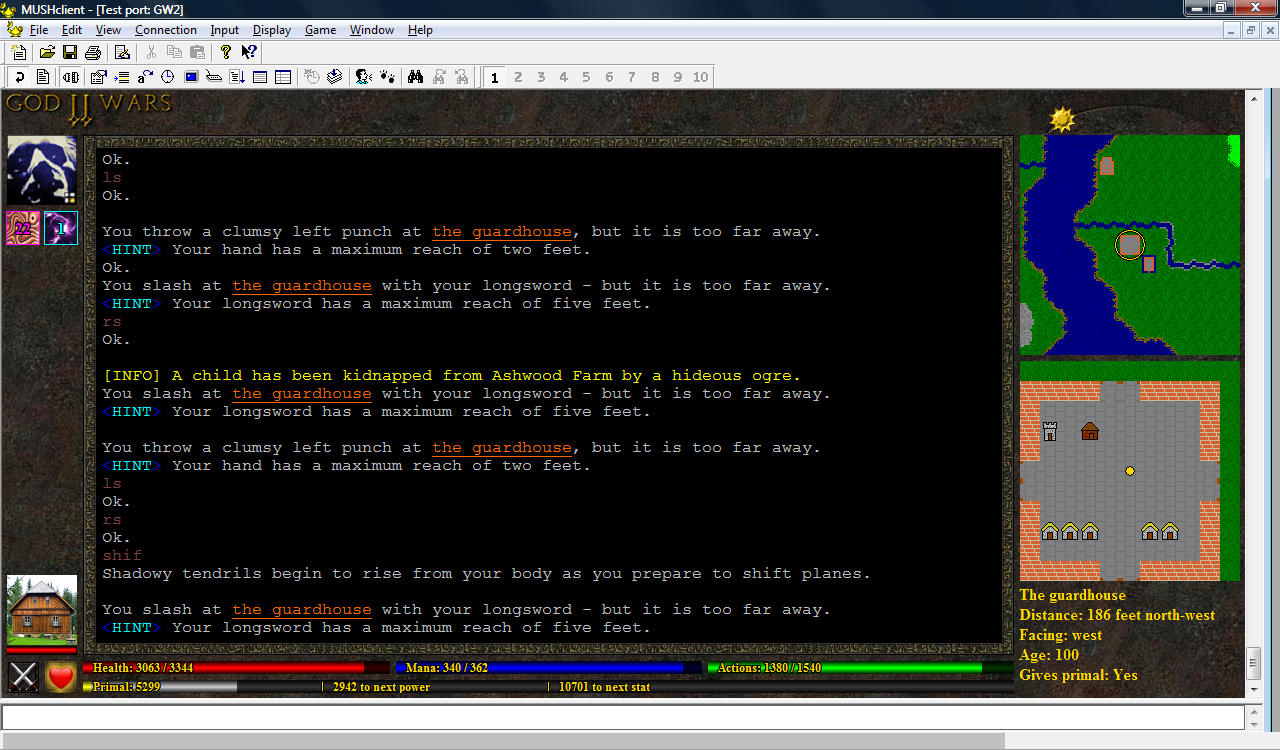
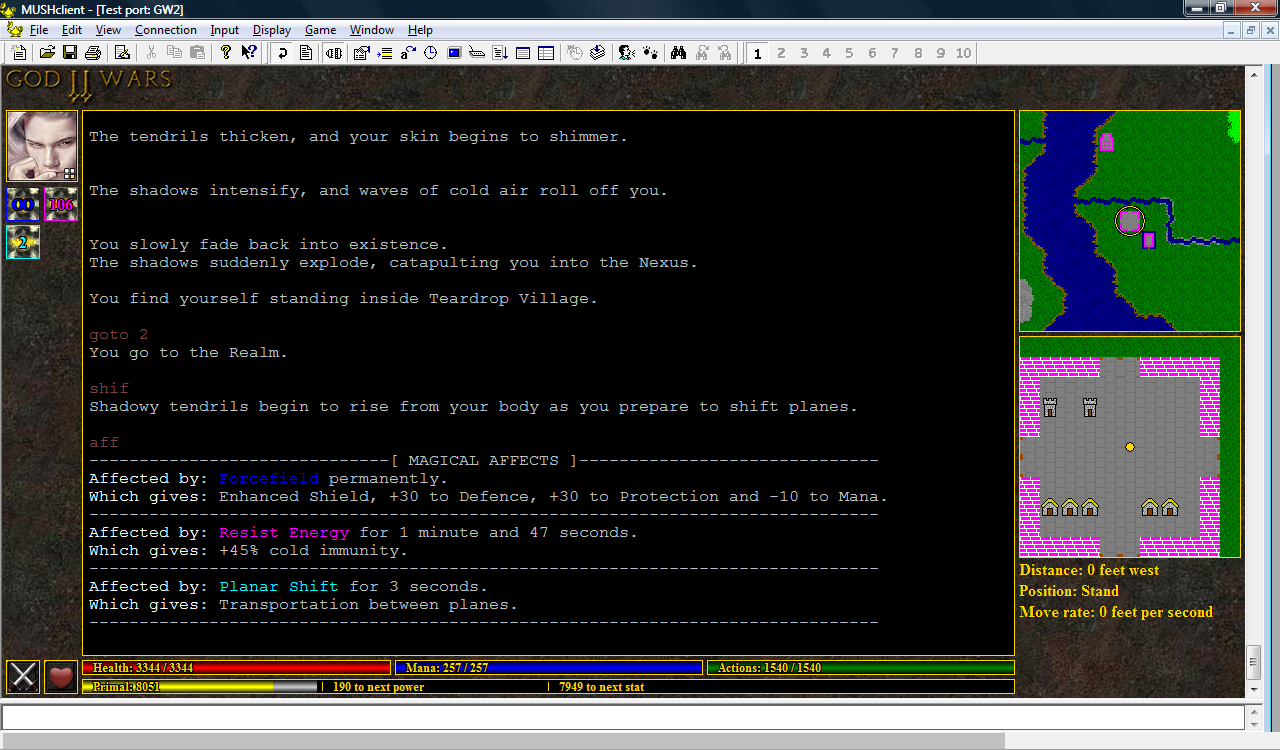
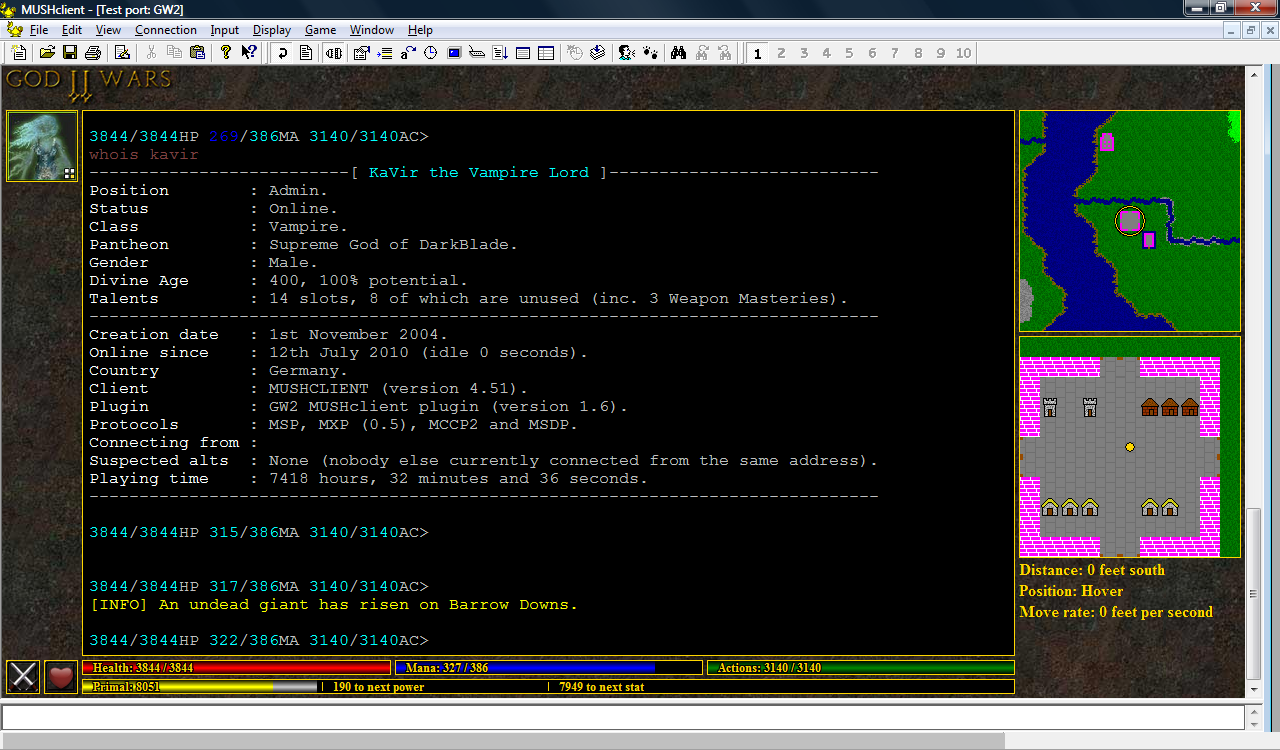
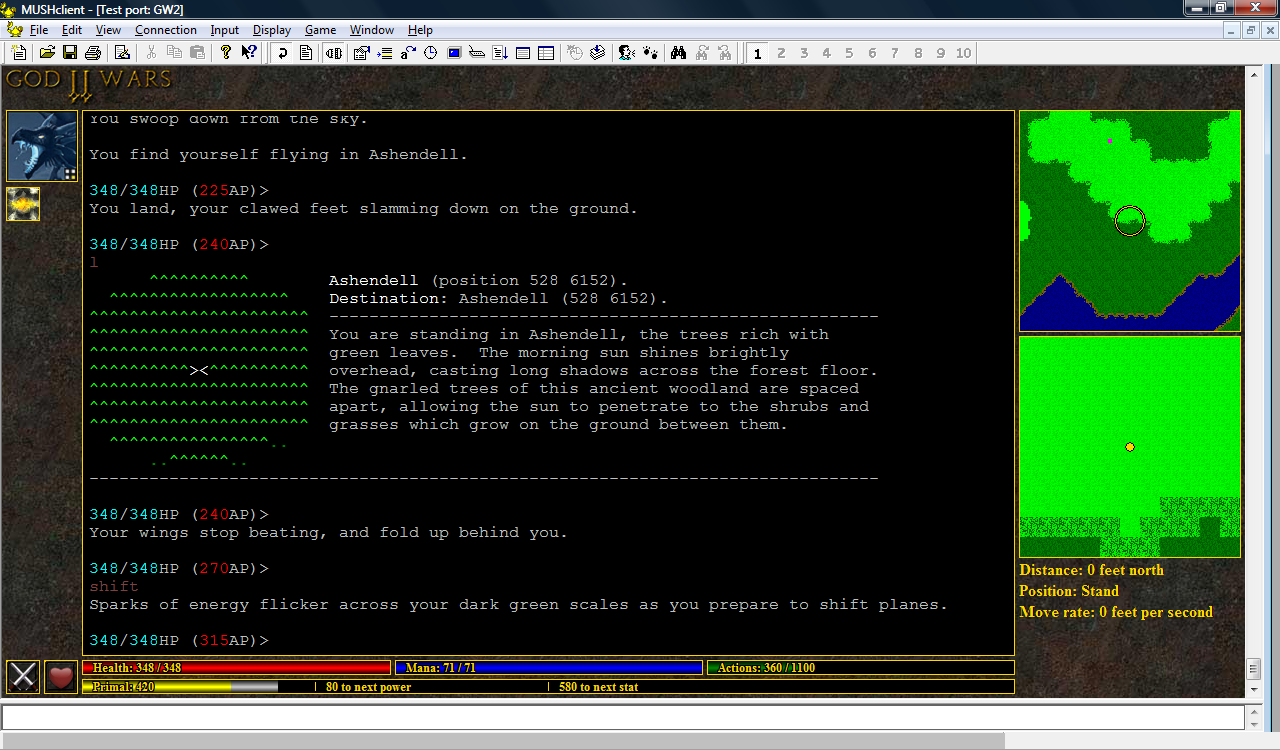
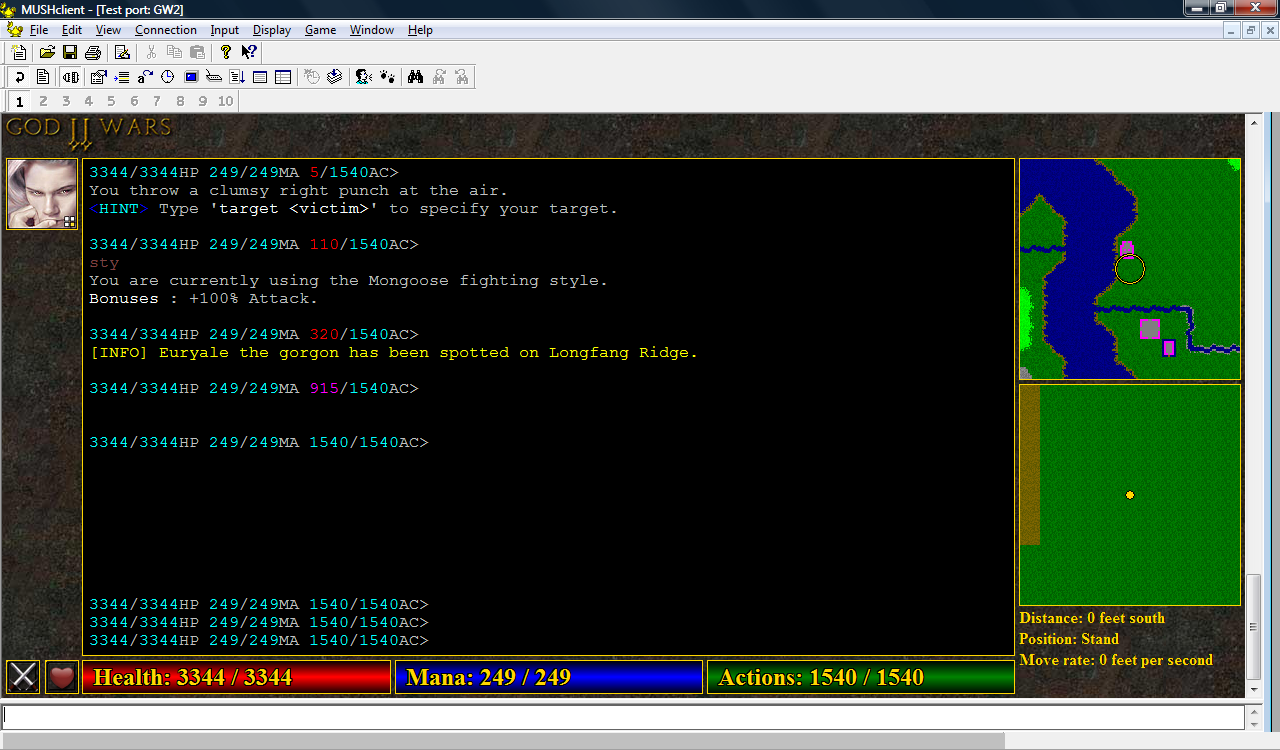
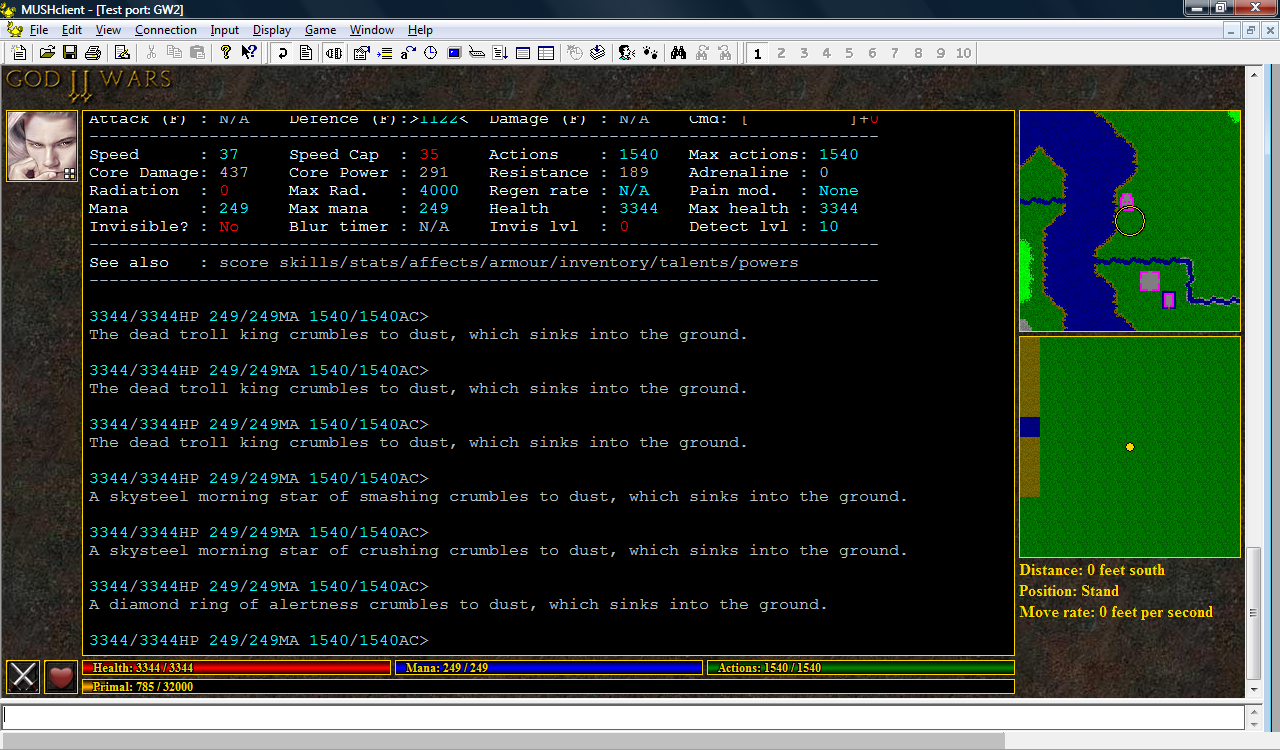
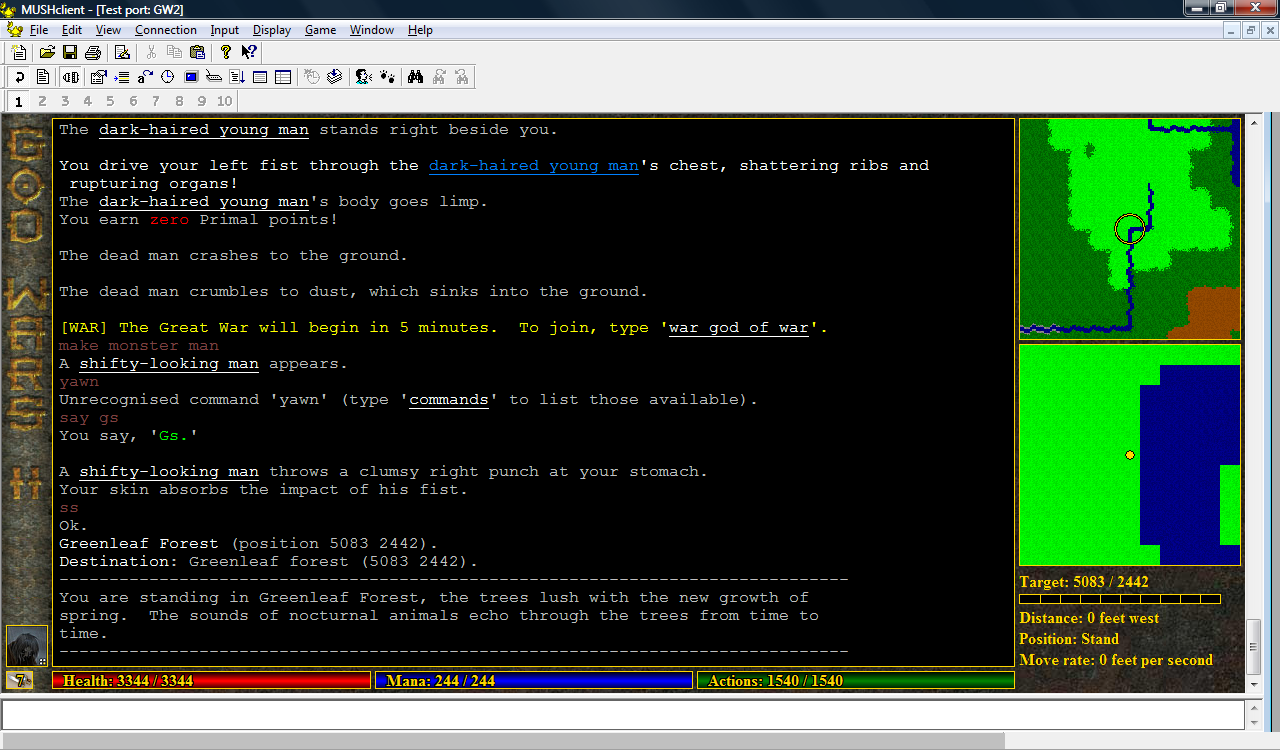
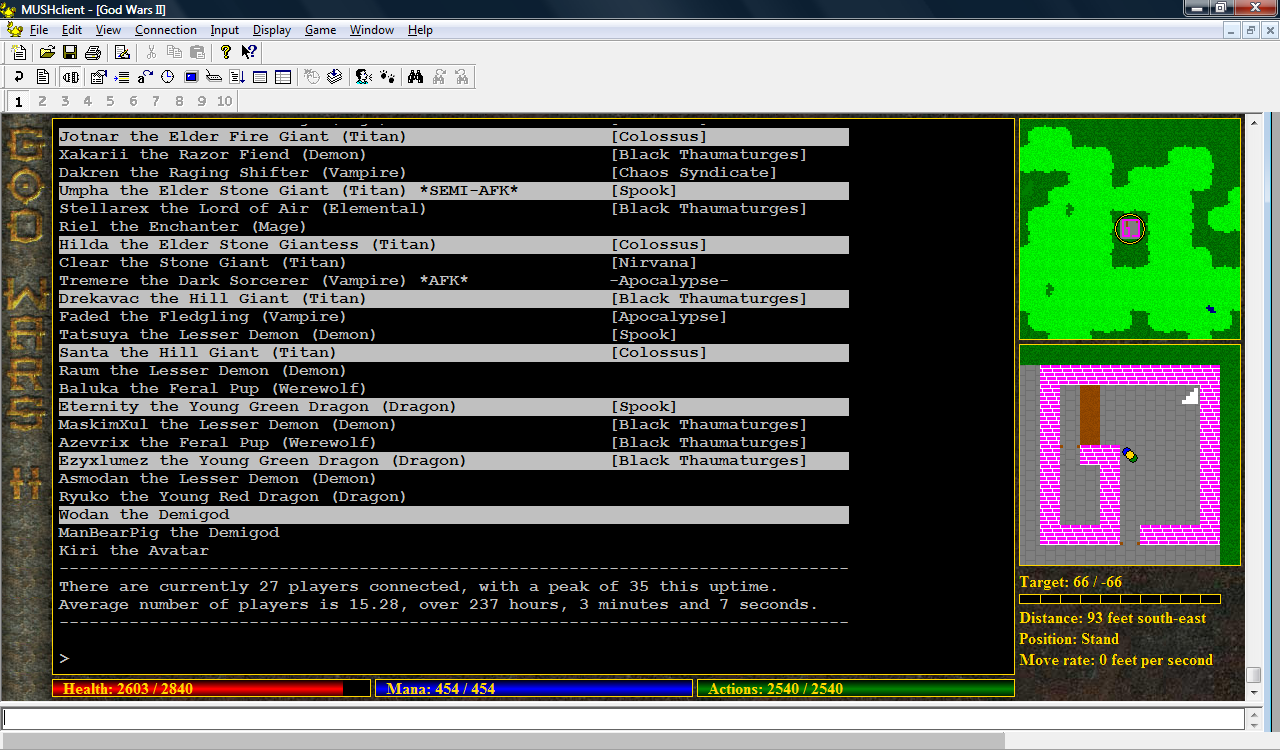
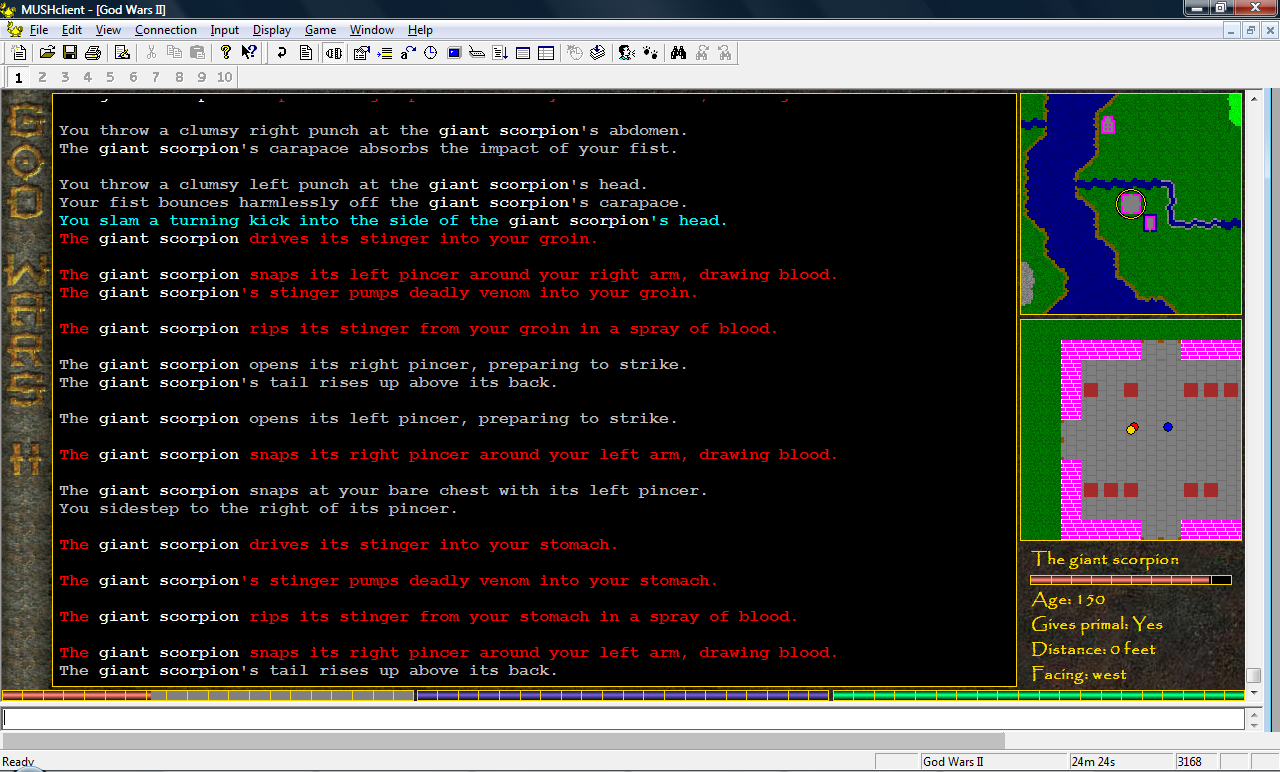
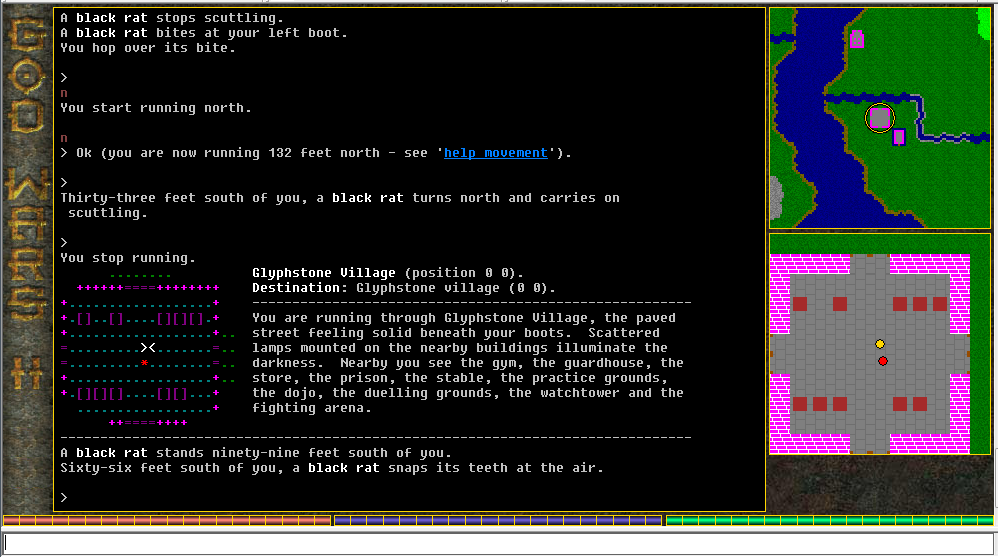
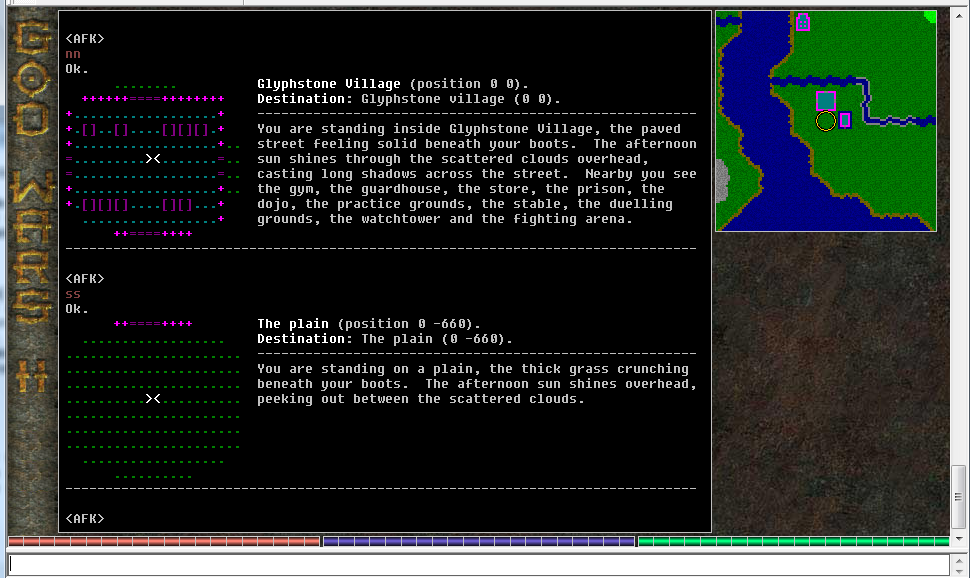
This is my initial draft, just to get the ball rolling:
(click image to enlarge)
The idea is that players will be able to define what F1 to F12 do within the mud, and this information will be passed to the plugin, which will then configure the function keys. So you might define F1 as 'rage' and F2 as 'magic', and the mud would then send these values to the plugin, which would display 'Rage' and 'Magic' on the respective buttons (or perhaps add a little icon, I've not yet decided). You could then either click the button with your mouse, or press the function key on your keyboard.
It might also be cool if you could right-click the button to bring up a little window for configuring what the button does. This data would then be sent to the mud, which would confirm that it was valid, and then tell the plugin what to set - this might seem a bit of a roundabout approach, but I think it would be the easiest to implement. However I'm not sure if you'd be able to have an input field in the miniwindow...but what might work is to have it bring up a large menu of possible commands, rather like Guild Wars, and let the user click (or even drag-and-drop) which options they want on their buttons.
The hotkeys can be set with the
Accelerator function (which, I discovered, can also be bound to a range of other keys - this could perhaps allow you to emulate character mode enough to create a graphical Roguelike interface). I also discovered that Accelerator allows you to send negotiation sequences, although sadly these still get echoed to your screen (as junk characters), and I don't know how to avoid this without switching off input echo completely from within the MUSHclient settings.
Another minor issue is that hitting F1 attempts to bring up the Windows help, even if you've bound F1 to something else. You can get around this by toggling an option in the preferences, but I don't know if it can be done from within the plugin.
From a cosmetic perspective, it seems a bit strange to have the "F1"/etc text label displayed in the
bottom left corner of the button. I feel that it should be in the
top left. But that looks a bit strange when compared to the spell icons. On the other hand, if I decide to include an icon on each button as well, perhaps the text could be made bigger and placed in the
centre left.
There's also the issue of button width. Like the energy bars, the buttons are aligned with the text window - which means their width can vary. This was easy enough to do for the energy bars, but it's going to be more fiddly for the buttons, particularly if they contain text and images.
I've also not yet given up hope on having some tabs (for things like a full-world map, an equipment and inventory list, etc), but if I still want these at the top I'll have to make the buttons smaller. They could instead be placed at the right side of the window though.